Goat Logo Design Process
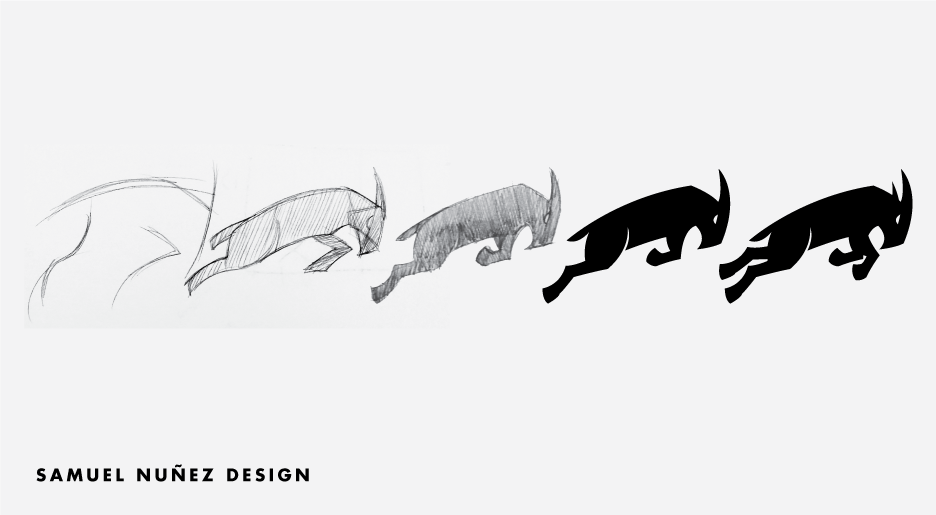
Today I felt like drawing a goat, I wanted to capture the speed of a charging goat. Here you’ll get to see my logo design process again, similar to the Fox logo from a few months back.
The first step was to figure out the gesture of the goat. The most challenging part was figuring out the way the legs bend and the way the muscles and bone flow into each other. Drawing is still an important part to the design process, a lot of people think they can just get a computer to do the hard work for them.
After finding the flow I could then begin simplify the goats anatomy. The purpose of simplification is to speed up communication which in turn leads to a more memorable logo. Also simplification will make the logo more versatile across various printing methods and easily distinguishable on various screens resolutions.
Once I’ve got the final sketch I can take it into Adobe Illustrator to create a vector drawing. Vector art is resolution independent, unlike a jpeg, gif, or png; vector art can be stretched to any size without the artwork losing any detail. On the final step I decided to ad a little bit more dimension by adding all the legs and the second horn.


[…] little more than a year ago I had posted a quick logo design of a charging goat along with the process. What followed was several months of emails with inquires for logo design work from people from […]